Azure Firewall で侵入検知!IDPS (プレビュー)を試してみる
概要
前回記事でAzure Firewall PremiumのWebフィルタリング機能について触れましたが、今回はIDPSを試してみようと思います。
ちなみに前回記事はこちら。
Azure Firewallの公式ドキュメントは以下にあります。
構築
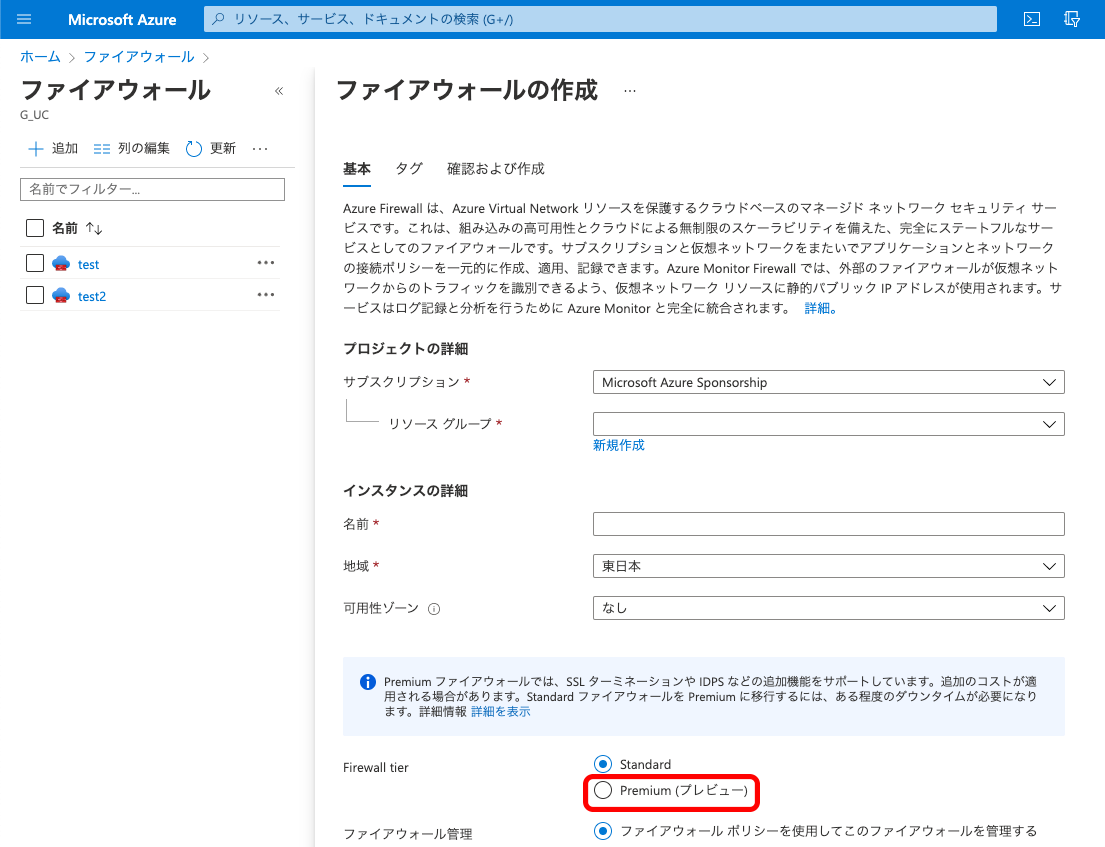
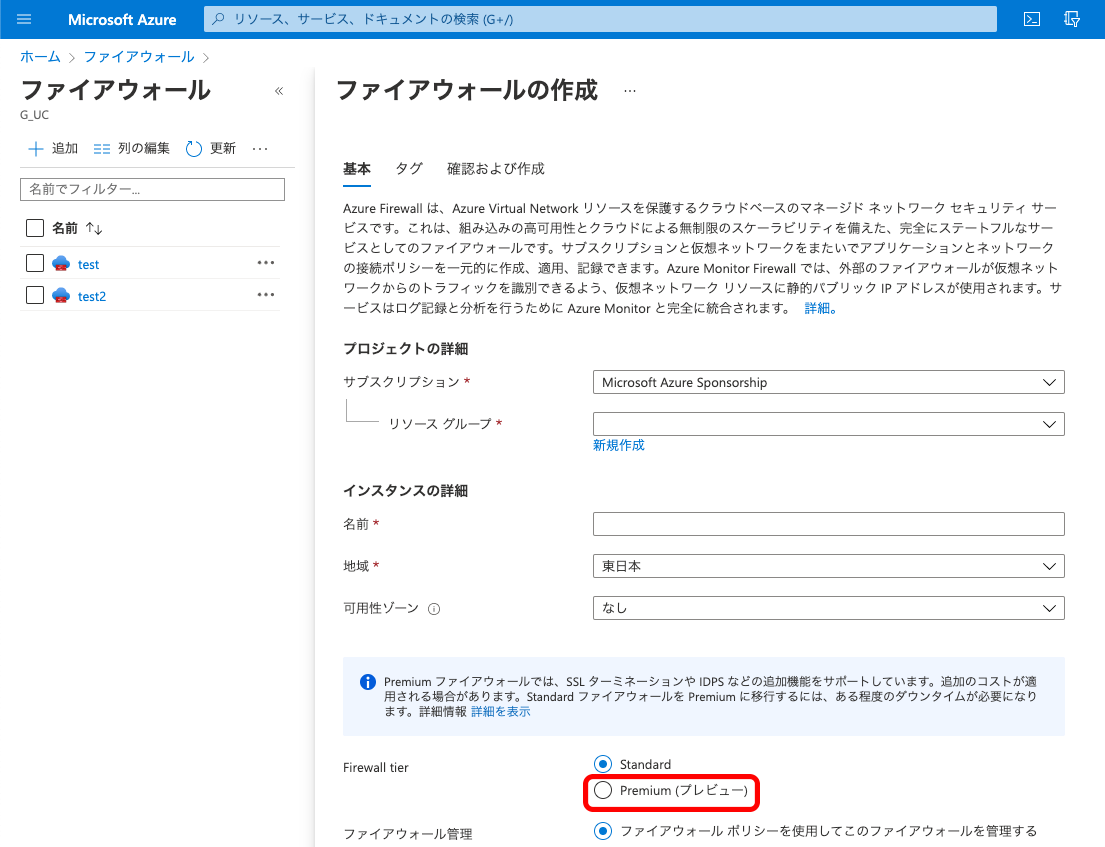
前回記事と同様に従来のファイアウォール作成から作成していきます。
Firewall tierの部分をPremiumと指定するだけでプレビュー機能が利用できます。

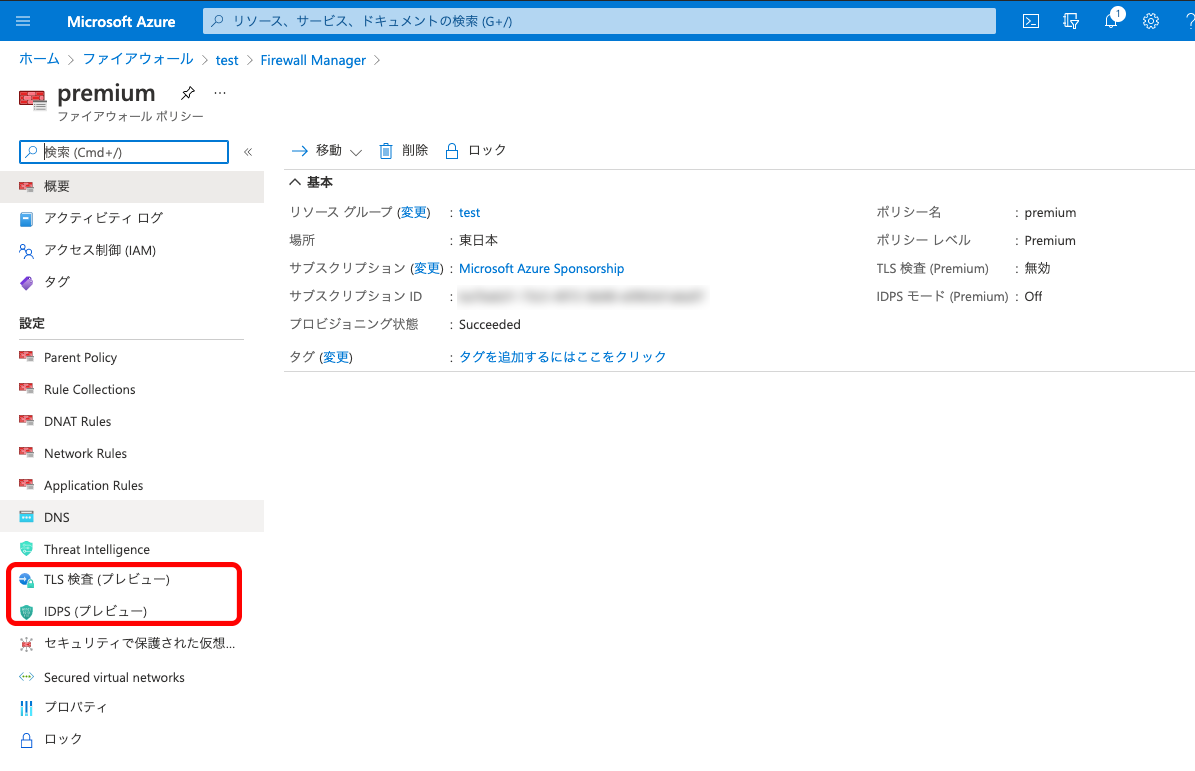
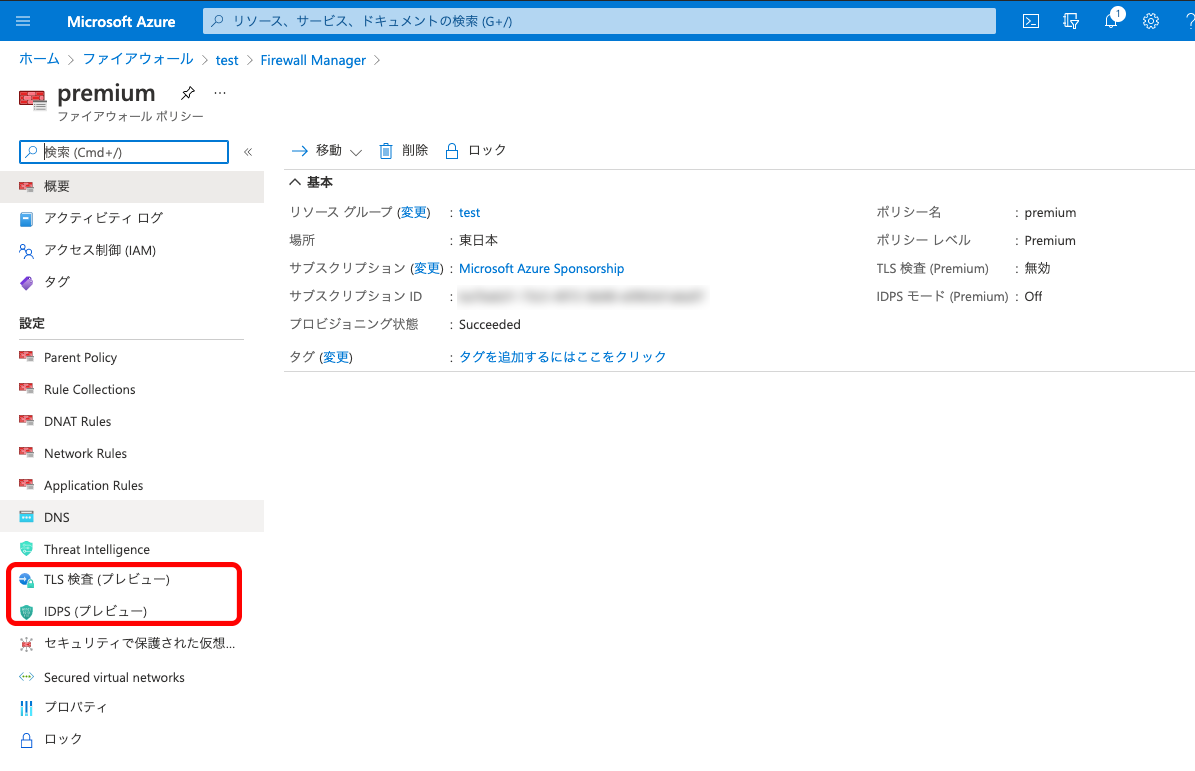
リソースが作成された後の画面上に「TLS検査(プレビュー)」と「IDPS(プレビュー)」が表示されています。(赤枠部分)
今回使うのはIDPS側になります。

構築のチュートリアルはこちらを参照ください。
IDPS を使ってみる
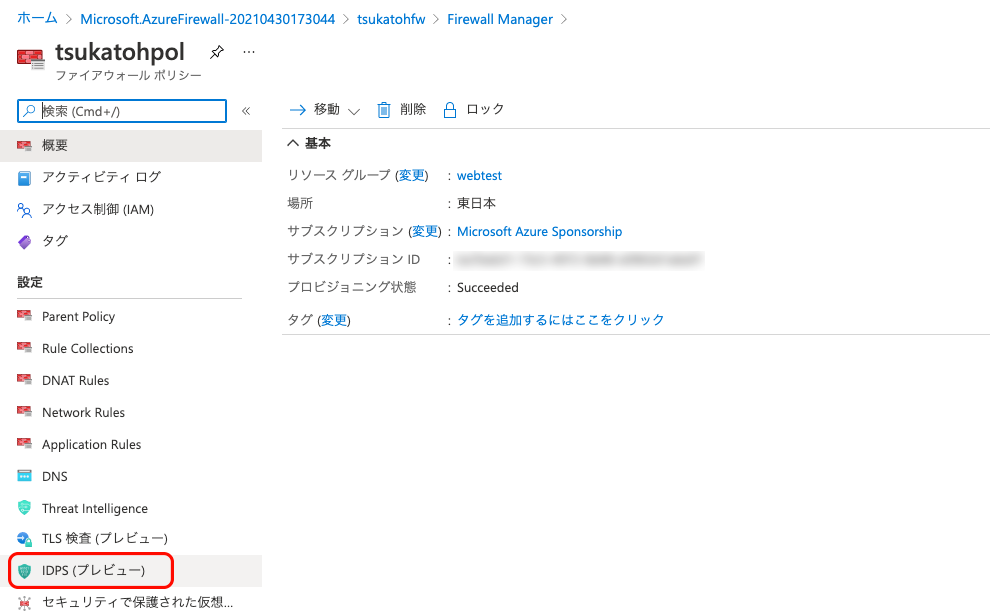
IDPSの設定は「IDPS (プレビュー)」から作成できます。
(該当の画面にいくには Firewall Manager → 対象のPremium ファイアウォールポリシー でいけます)

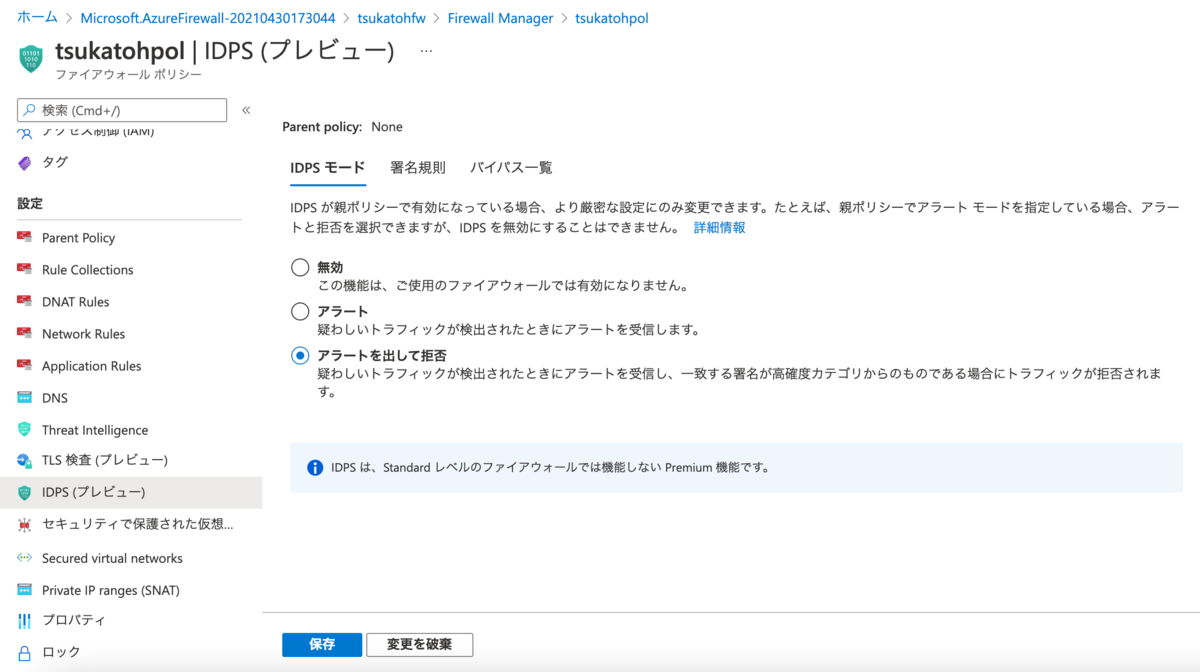
設定画面からアラートのみかアラートを出力してブロックするかを選択します。
運用上ブロックしたい場合は「アラートを出して拒否」を設定します。

設定すると概要ページのIDPSモードが変わります。
【アラートの場合】

【アラートを出して拒否の場合】

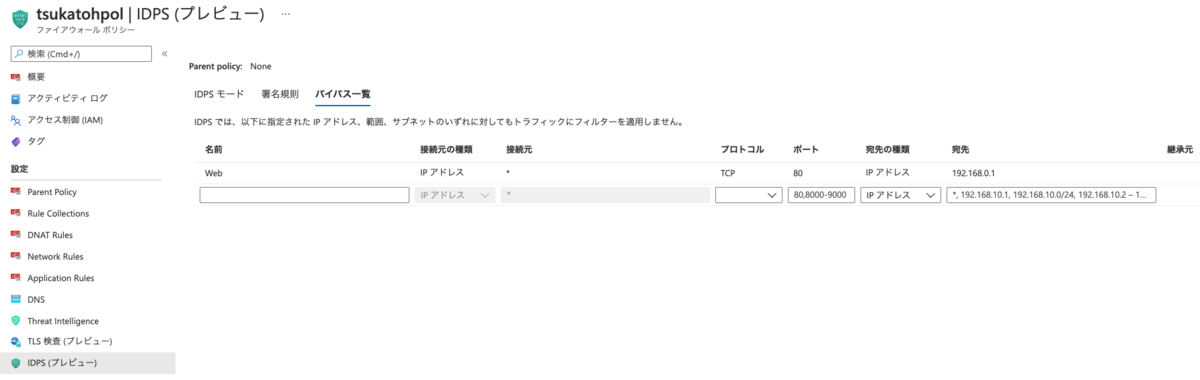
また、フィルターを適用しない対象も設定できます。
IDPS設定画面の「バイパス一覧」から名前や宛先などの設定してフィルターの適用対象外とします。

フィルター挙動について
Azure Firewall Premiumで利用できるIDPSはシグネチャベースのIDPSで、ルールセットには以下のものが提供されます。
上記ルールセットはフルマネージドで提供されます。
継続的にポリシーは更新されますが、Application Gateway のWAFのようにシグネチャの個別有効/無効化は現在提供されていません。
まとめ
前回ご紹介したWeb フィルタリング機能と同様IDPSも企業でよく利用される機能と思います。
Webフィルタリング、IDPS、URLフィルタリング、TLSインスペクションといった機能が1つのサービスで提供されるので、かなり便利と思います。
ぜひお試しください。
WVD にも適用可能!Azure Firewall Premium で Web フィルタリング!
概要
Azure Firewall にWebフィルタリング機能が実装されましたね。(2020/04/02現在プレビュー)
これでサードパーティ製品を利用しなくても、Azureのサービスのみでデスクトップ環境のWebセキュリティ周りを実装できるようになりました。
実際の画面と使用感を見ていきたいと思います。
構築
従来のファイアウォール作成から作成できます。
Firewall tierの部分をPremiumと指定するだけでプレビュー機能が利用できます。

リソースが作成された後の画面上に「TLS検査(プレビュー)」と「IDPS(プレビュー)」が表示されています。(赤枠部分)

Standardにも表示はされますが、Premiumでしか使えないと表示されています。

構築のチュートリアルはこちらを参照ください。
Web フィルタリング を使ってみる
では本題のWeb フィルタリングはどこから設定するのかと言うと、Application Rulesの中の「規定コレクションの追加」から作成できます。
(該当の画面にいくには Firewall Manager → 対象のPremium ファイアウォールポリシー でいけます)

Web カテゴリを選択すると以下のようにカテゴリが表示され、チェックを入れることで対象のカテゴリのサイトをブロックすることができます。

実際に1定義作ってみるとこんな感じです。

では実際にフィルターをかけてみます。
実際のフィルター挙動
フィルターされるカテゴリのサイトへアクセスします。
※今回はわかりやすく旅行など一般的なサイトもフィルターしています。
以下を設定しました。
- 1行目で「一般的なネットサーフィン」カテゴリを全部ブロック。
- 2行目でGoogle検索を許可。
- 3行目で「ビジネス利用」カテゴリを全部許可。
ニュースサイトや検索はできますが、旅行サイト等のブロックしているカテゴリのサイトは以下のように表示できないという結果になりました。

まとめ
企業でよく使われるWeb フィルタリング機能が実装され、Premium SKUで利用できるようになりました。
現在はプレビュー価格なのでお安め(50%Off)ですが、GAされたあとはStandard SKUの1.4倍のようです。
サードパーティ製品との価格勝負にはなるかもしれませんが、Firewall機能にプラスアルファで利用できるので検討の余地は十分にあると思います。
WVD ( Windows Virtual Desktop ) のホストからのWeb フィルタリングにも利用できるのでぜひお試しください。
ゼロトラスト入門
ゼロトラストとは
従来型モデルのセキュリティは境界型、つまりトラスト=信頼モデル。
境界の中は安全という考え方です。
ただ、情報漏洩ってどこからおきますか???
昨今報道されている情報漏洩って境界の中から起きてますよね?
つまり現代でいうと安全じゃないってことです。
逆に言うと境界内の方が危険ともいえます。
じゃあどうすればいいんだよ!という意見もありますよね。
従来型モデルの限界
そもそもとして従来型のトラストモデルって境界内にあるから信頼している。
だからそれが本物かどうか確認していないってケース多いですよね。
これって侵入済みの脅威に対しては何も対策取られていないというのが現状です。
中にいるから安全ではなく、確認していないから危険なのです。
昨今日本は遅れていますが、世界的には上記の従来型モデルを崩そうと動いています。
特にコロナ禍による働き方の急激な変化に従来型のトラストモデルって役に立ってないですよね。
テレワークやリモートワークに順応する必要が出てきています。
現状必要とされているモデル
ゼロトラストという言葉は最近耳にする機会が増えていると思います。
じゃあ、ゼロトラストって?って思いますよね。
簡単に言うと信頼しないモデル。
つまり本物であることを毎回確認すると言うことです。
* 情報へのアクセス権
* ルール(デバイスやネットワークなど)は守られているか?
* アクセスしている人物は本人なのか?
* デバイス利用者は本物?
これらを確認して正常であるかどうか、正常であればアクセスさせる。といったセキュリティモデルが必要となってきているのです。
ゼロトラスト実現に向けての必要なこと
色々と必要なことはあります。
会社内の制度の革新は必須です。
昭和な考え方ではだめなのです。
時代は令和です。考えを変えましょう。
考えを変えないことにはシステム管理も変わりません。
では、何が必要なのか。
- 分析
- 監視
- 保護
- 制御
- 管理
上記の項目について再検討が必要です。
具体的には?
分析
クラウド型の SIEMやSOARが必要です。
監査ログの長期保管やSIEMによる分析・運用を検討しましょう。
監視
機密情報の可視化・自動修復や内部・外部犯行の可視化と防止が必要となります。
機密情報の保管場所や公開範囲やアクセス状況を可視化しましょう。
また、アプリに対する不正操作を検出できるような仕組みを作りましょう。
保護
ファイルの分類・保護や、DLPによる機密情報の投稿の防止が必要になります。
保存場所に依存しない機密情報の分類・暗号化が出来る仕組みを作りましょう。
内部からの情報漏洩を防ぐことを考えましょう。
制御
アクセス制御やリスクベース認証、アクセス権のチェックや管理の自動化を考慮しましょう。
なりすましリスクに応じたアクセス権の制御や、アクセス権が正しいかの定期的な棚卸しを習慣づけしましょう。
管理
デバイスのセキュリティ管理や脅威検出・自動修復の仕組みを作りましょう。
デバイスの脆弱性の可視化、セキュリティレベルの維持や不正侵入の検出・阻止が出来る環境を作りましょう。
じゃあどうやって実現するのか
Microsoft 365では前述のゼロトラストを実現するサービス・プロダクトが用意されています。
セキュリティ・コンプライアンス
- Office 365 Advanced Threat Protection
- Advanced Compliance + more
ID保護、特権管理
- Azure AD Premium
機密情報の可視化、自動的な情報保護
- Azure Information Protection
AD へのIDベース攻撃検知
- Azure Advanced Threat Protection
Cloud Access Security Broker
- Microsoft Cloud App Security
脅威検出と自動的な修復
- Microsoft Defender ATP
デバイス管理
- Microsoft Intune / System Center Configuration Manager
ADへのIDベース攻撃検知
- Microsoft Advanced Threat Analytics
クライアント保護
- Windows Defender System Guard / Application Guard / Exploit Guard / Application Control
PC管理・展開
- Azure AD Join + AutoPilot
様々なサービス群があり従来の境界型防御はもちろん、未知の攻撃に対する防御や情報流出してしまってからの対策など従来型では考慮されていない部分についてもゼロトラストを実現するサービスが用意されています。
自分の一番得意とする分野はこの中ではAzure ADですが、最低限条件付きアクセスを設定することでアカウントからのなりすまし防御は作れます。
費用や導入における敷居の高さが企業それぞれ違うと思いますので、その企業にあった構成を検討して新たな時代にあったセキュリティを作ってみてはいかがでしょうか?
Windows Virtual Desktop (WVD) リソースを簡単に作る!
Windows Virtual Desktop を簡単に作成しよう!
タイトルのまんまなんですが、沢山作ることがある場合はパラメーターだけ変えてサクサク作りたいですよね。
セッションホストだけはポータルから作る必要があるのですが、以下を一つのスクリプトで作成出来るものを作りました。
- WVD WorkSpace
- WVD Application Group (Desktop)
- WVD Host Pool
- Application Group へのセキュリティグループ関連付け
上記作成後にセッションホストを追加する必要があります。(手順は後述)
事の経緯
検証やお仕事でもWVDリソースの作成をスムーズかつ手間をかけたくない。
Azコマンドで対応されてない。
じゃあ PowerShellで出来るところまでやっちゃおう。が発端です。
ちなみに ARM Template も公開されていますが今回はPowerShellです。
スクリプトを実行する前提条件としては以下です。
- Azure AD Domain Services もしくは Hybrid AD Join が出来る環境がある
- 権限付与するセキュリティグループが作成済みである
- PowerShell に該当モジュール(Az 及び AzrueAD)がインストール済みである
まずはダウンロード
GitHubに公開していますので以下よりダウンロードしてください。
パラメーター準備
| パラメーター | 説明 |
|---|---|
| RGName | リソースグループ名 |
| RGLocation | リソースグループを作成するリージョン |
| HPName | Host Poolの名前 |
| HPDescription | Host Poolの説明 |
| HPFriendlyName | Host Poolの表示名 |
| MaxSessionLimit | Host Poolへ接続させる最大セッション数 |
| APName | Application Groupの名前 |
| APDescription | Application Groupの説明 |
| APFriendlyName | Application Groupの表示名 |
| WSName | WorkSpaceの名前 |
| WSDescription | WorkSpaceの説明 |
| WSFriendlyName | WorkSpaceの表示名 |
| WVDLocation | WVDリソースを配置するリージョン |
| ConnectUser | Azureへ接続・構築するユーザー |
| WVDGroupName | WVDへのアクセス許可するセキュリティグループ |
WVDLocationはWVDを管理するWordSpace、HostPool、Application Groupを展開するリージョンです。
2020年12月現在は以下のリージョンがサポートされています。
- 米国西部
- 米国西部 2
- 米国中西部
- 米国中南部
- 米国中部
- 米国中北部
- 米国東部
- 米国東部 2
保管されるデータとリージョンについては以下を参照ください。
セッションホスト作成
セッションホストの作成はPowerShellでは現状サポートされていないため、Azure Portalから作成します。
1. 今までの手順で作成したHostPoolを開きます。

Basicはそのままで次へ進みます。

リージョンは事前に作成しているネットワーク(ドメイン参加できる経路を持ったもの)と同じリージョンを選択します。
仮想マシンイメージはMarcketplaceにあるものか、ご自身で作成して事前にAzureへイメージとして保管したものを選択できます。
仮想ネットワーク、サブネットを選択して、VMをドメイン参加させるためにドメイン参加可能な管理者アカウントを入力して次へ進みます。

設定内容に問題なければ作成します。

接続してみる
リモートデスクトップクライアントもしくはWebブラウザよりサインインして接続してみます。

リモートデスクトップクライアントがサポートされているプラットフォームは以下です。
AKSで近接配置グループを使ってマイクロサービスの高速化
概要
AKS (他のKubernetes サービス含む) 上にマイクロサービスアプリケーションを実装していて問題になる1つとして、API間のパフォーマンスがあると思います。
可用性とパフォーマンスの双方を考慮し、アプリケーションを作っていくと言うのは難しいですね。
実際ゲームやECサイトでは課金用のAPIのレスポンスが遅いことによるユーザーからのクレームにも繋がります。
今回はAKSでAPIのレスポンスを上げる取り組みを試してみたいと思います。
実装
API間のレスポンスを向上させる方法の1つに、近接配置グループ ( Proximity placement groups ) を使う方法があります。
リソースを同一の場所に配置して、ネットワーク待ち時間を短縮するというものです。
クラスターのノードプールに近接配置グループを使い、API間通信の距離を短くすることで通信時間を短縮します。
作るには ポータル / Azure CLI / Azure PowerShell のいずれかで作成します。
公式ドキュメント docs.microsoft.com
ポータルからの作り方
AKSへの実装方法 docs.microsoft.com
Azure CLI で作成していく
リソースグループを作成します
az group create --name ppgtest --location japaneast
作成結果は以下のように出ます。
{
"id": "/subscriptions/xx0xxx00-00x0-0000-0x00-x0000x0x0x00/resourceGroups/ppgtest",
"location": "japaneast",
"managedBy": null,
"name": "ppgtest",
"properties": {
"provisioningState": "Succeeded"
},
"tags": null,
"type": "Microsoft.Resources/resourceGroups"
}
近接配置グループを作成します
az ppg create -n ppgdemo -g ppgtest -l japaneast -t standard
作成されたリソースID("id")を控えておきます。
{
"availabilitySets": null,
"colocationStatus": null,
"id": "/subscriptions/xx0xxx00-00x0-0000-0x00-x0000x0x0x00/resourceGroups/ppgtest/providers/Microsoft.Compute/proximityPlacementGroups/ppgdemo",
"location": "japaneast",
"name": "ppgdemo",
"proximityPlacementGroupType": "Standard",
"resourceGroup": "ppgtest",
"tags": {},
"type": "Microsoft.Compute/proximityPlacementGroups",
"virtualMachineScaleSets": null,
"virtualMachines": null
}
AKS クラスタを作成します
以下のコマンドはノード数も1に指定していますので最小限となります。
お使いの環境に合わせて構築してください。
ppg には前項の"id"を使います。
az aks create \
--resource-group ppgtest \
--name ppgtest \
--node-count 1 \
--generate-ssh-keys \
--ppg "/subscriptions/xx0xxx00-00x0-0000-0x00-x0000x0x0x00/resourceGroups/ppgtest/providers/Microsoft.Compute/proximityPlacementGroups/ppgdemo"
既存のAKSクラスタに追加する場合
az aks nodepool add \
--resource-group ppgtest \
--cluster-name ppgtest \
--name ppgtestnodepool \
--node-count 1 \
--ppg "/subscriptions/xx0xxx00-00x0-0000-0x00-x0000x0x0x00/resourceGroups/ppgtest/providers/Microsoft.Compute/proximityPlacementGroups/ppgdemo"
やってみた結果
ノード数10のクラスターに近接配置グループを追加して、API間の通信を20回計測してみたところ以下のような結果になりました。
計測にはAPI間の通信速度を計測できるよう分散トレーシングとしてJeagerをAKSクラスターとアプリケーションに仕込みました。
* before : 平均80ms
* after : 平均65ms
簡単なアプリケーションを使用したので劇的に早くなったわけではありませんが、多少の効果はみられました。
API間通信が遅いと感じてる方はぜひお試しください。
AKS + KEDA とTeamsで作るCloud Nativeなアプリケーション
はじめに
Azure Kubernetes Services (AKS) 上にコンテナアプリとして構成し、データベースへの格納と後続処理として処理結果をMicrosoft Teamsへ通知するといったものを作りたいと思います。
本記事は初歩的な内容にはなりますが、応用するとCosmosDBを使ったり、Azure IoT Central からのデータをKEDAで連携させて Azure Synapse Analytics へ渡して分析させたりと幅広い Cloud Native なアプリケーションを組むことができます。
構成
- Webアプリ
- Azure Database for MySQL [マネージドサービス]
- Webアプリで受付したデータの格納用。
- Queueストレージ [マネージドサービス]
- WebアプリからTeamsへ通知したいメッセージの格納用。
- KEDA
- Teams
- QueueトリガーFunctionからのメッセージを受信してチャネルへ投稿

事前準備(Teams)
incoming webhook をインストールしてTeamsでWebhookを受信できるようにします。
まずTeamsから「…」からアプリを検索で「Incoming Webhook」を選択します。

チームに追加をクリックして通知したいチームを選択します。

通知する対象のチャネルを選択します。

必要事項とアイコンをアップロード(通知されるときに表示されるアイコンになります)して、生成されたURLをコピーしておきます。
これは後ほどアプリ側から通知するのに使います。

Queue Trigger
KEDA で実装するFunctionの構成です。(Webアプリは好みの言語で作ってください)
Queue trigger Functionを作るには以下を参照してください。
作った後に、コードを追記してTeamsへ送信できるようにします。
まずWebhookを扱えるようにrequestをインストールします。
npm install request
func newで作った index.js を以下のように変更します。
module.exports = async function (context, myQueueItem) {
var request = require('request');
request.post({
url: process.env["TeamsWebhookURL"],
body: JSON.stringify({"text": myQueueItem})
})
};
local.settings.json には "TeamsWebhookURL" として事前準備で作成したTeamsのWebhook URLを追記します。
以下コマンドを投入してローカルテストします。
func start
待ち状態になったらAzure PortalからQueueを追加して動作確認します。

以下のように投稿されればOKです。

動作に問題なければ前述のリンクのようにfunc kubernetes deploy --nameコマンドを投入してAKSへデプロイしてください。
Webアプリから実行して問題なければKEDAでQueue Triggerの実装が完了です。
Teamsへの投稿はアプリケーションのエラー通知など、管理者への通知にも使えたりと、色々と応用が可能ですので組み合わせを変えたりして実装してみてください。
AKSとCustom Vision APIをコンテナアプリとして動かす
概要
2020年11月28日に「オープンソースカンファレンス2020 Online/Fukuoka」にエンジニアフレンドリーシティ福岡のxAI Meetup 枠でお話させていただきました内容のKubernetes回りのお話です。
発表時のスライドは以下です。
発表時には触れていなかったKubernetes (AKS) へデプロイする時に使うYAMLファイルについてです。
そしてコンテナレジストリもACR (Azure Container Registry) を使っています。
AKSで後から使うようにするには以下コマンドで接続します。
az aks update -n {AKS_Name} -g {AKS_RG_Name} --attach-acr {ACR_Name}
Webアプリ側
発表時に使用していたのはWeb画面からAzure BLOBへアップロードしてBLOBのファイルURLをCustomVisionへ渡して、画像を解析する。
解析した結果を画面に返すといったものでした。
.NET Coreで開発されており(共同登壇した石橋さん作です)、Dockerコンテナー化してAKSへデプロイします。
DockerfileはVisual Studioで自動生成できるのでそれほど難しくはありません。
ソリューションエクスプローラーから右クリックして[追加]→[Dockerサポート]とするだけで自動的にDockerfileを作ってくれます。
便利!
Dockerfileは以下のように作られます。
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /src COPY ["WebCustomVision/WebCustomVision.csproj", "WebCustomVision/"] RUN dotnet restore "WebCustomVision/WebCustomVision.csproj" COPY . . WORKDIR "/src/WebCustomVision" RUN dotnet build "WebCustomVision.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "WebCustomVision.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "WebCustomVision.dll"]
次にKubernetesへデプロイするためのYAMLを作ります。
外部へ公開してアクセスする必要があるので、Serviceのtypeは「LoadBalancer」で作成します。
AKSだとLoadBalancerにしておくことで外部用IPアドレスをリソース[Azure Load Balancer]にパブリックIPアドレス付きで作成してくれます。
こちらも便利!
ただ、プロダクション環境で使用する場合はIngress コントローラーを使うようにしましょう。(nginx Ingress Controllerを使うなど)
使うYAMLは以下となります。
apiVersion: apps/v1
kind: Deployment
metadata:
name: webcustomvision
spec:
replicas: 1
selector:
matchLabels:
app: webcustomvision
strategy:
rollingUpdate:
maxSurge: 1
maxUnavailable: 1
minReadySeconds: 5
template:
metadata:
labels:
app: webcustomvision
spec:
nodeSelector:
"beta.kubernetes.io/os": linux
containers:
- name: webcustomvision
image: {ACR_Name}.azurecr.io/webcustomvision:latest
ports:
- containerPort: 80
---
apiVersion: v1
kind: Service
metadata:
name: webcustomvision
spec:
type: LoadBalancer
ports:
- port: 80
selector:
app: webcustomvision
Custom Vision (Docker化) 側
次はCustom VisionのDockerコンテナ側ですね。
ダウンロードしてくるとDockerfileが含まれるので、Dockerイメージを作成してACRへアップロードします。
docker build -t customvision ./
docker tag customvision:latest {ACR_Name}.azurecr.io/customvision:latest
az acr login --name {ACR_Name}
docker push {ACR_Name}.azurecr.io/customvision:latest
ACRへpush出来たらAKSへデプロイします。
デプロイ用のYAMLは以下となります。
Serviceのtypeは内部のみで使うのでClusterIPにしています。
apiVersion: apps/v1
kind: Deployment
metadata:
name: customvision
spec:
replicas: 1
selector:
matchLabels:
app: customvision
strategy:
rollingUpdate:
maxSurge: 1
maxUnavailable: 1
minReadySeconds: 5
template:
metadata:
labels:
app: customvision
spec:
nodeSelector:
"beta.kubernetes.io/os": linux
containers:
- name: customvision
image: {ACR_Name}.azurecr.io/customvision:latest
ports:
- containerPort: 80
---
apiVersion: v1
kind: Service
metadata:
name: customvision
spec:
type: ClusterIP
ports:
- port: 80
selector:
app: customvision
Webアプリ内からの接続は上記のappのnameを指定することで接続できます。
ぜひお試しあれ。